그전에 만든 Hello World를 실제 안드로이드 폰에 넣어보기
1. 해당 프로젝트 위치(디렉터리)에서 명령어
$ expo build:android
1-1. app.json > android에 package가 지정되어있지 않으면 사용할 package name을 지정하라고 나옴,

1-2. 그냥 'first'만 입력하니 'Please Enter A Valid Value'
1-3. 역 도메인 형식으로 com.sosohanya.first 로 입력


1-4. Expo 계정이 없으니 만들기 : expo.io/signup [새창]
1-5. 다시 명령어
$ expo build:android
--> 'Log in with an existing Expo account' 선택 > 로그인
1-6. apk / app-bundle 중 선택 (직접 디바이스에 올릴 거라 apk 선택)

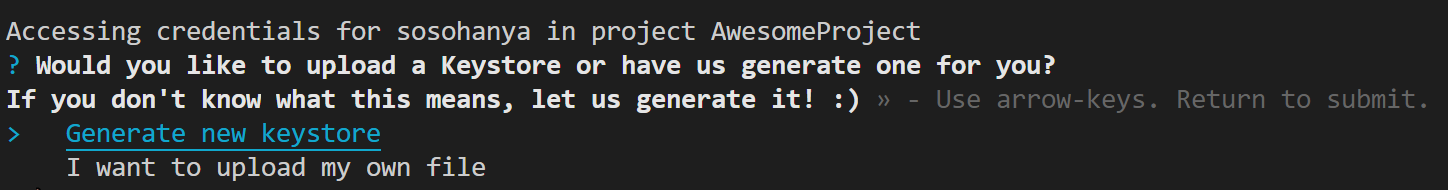
1-7. 무슨 말인지 모르겠으니 'Generate new keystore' 선택
1-8. build 성공
1-8-1. build 중 표시되는 url로 가면 build 진행 상황을 모니터링할 수 있음
1-8-2. build 완료되면. 완료 url 표시됨
2. 안드로이드 스마트폰에서 expo.io에 접속하여 로그인
( 완료 url로 접속해도 됨. 저는 PC에 url을 복사해서 넣기 번거로워서 expo.io에 로그인해서 사용)
2-1. Recent Builds의 해당 프로젝트명(AwesomeProject) > 선택
> Build artifact '다운로드' > 열기 > '패키지 설치 프로그램' 선택 > 설치
2-2. 설치된 것을 확인할 수 있음

[이전글]
'냐냐한 IT > 냐냐한 실습 기록' 카테고리의 다른 글
| create react app > ie 11 에서 동작하도록 (0) | 2022.06.03 |
|---|---|
| [Babel] ES6 문법 코드 -> ES5 문법 코드로 변환하기 (0) | 2021.04.11 |
| React Native(Expo cli) - 시작, Hello World (0) | 2021.02.06 |
| Amazon EC2 Windows 인스턴스에 NodeJS -> Express, 라우팅, vhost (0) | 2020.06.20 |
| Amazon EC2 Windows 인스턴스에 NodeJS 서버 띄우기 (0) | 2020.06.14 |