[ 개발 환경 : Windows 10 ]
참고 공식 문서 : reactnative.dev/docs/environment-setup [새창]
1. node 설치
- Download : https://nodejs.org/en/ [새창]
- 설치 중 Chocolatey 설치하도록 CheckBox 선택
(Chocolatey 필수 아니지만 혹시 모를 나중에 추가 설치가 귀찮아서 같이 설치
- 설치 중 Chocolatey 설치하도록 CheckBox 선택
- 설치 확인 : $ npm -v
2. Expo CLI 설치
$ npm install -g expo-cli
3. 원하는 위치(디렉토리)에서 프로젝트 초기화(만들기)
$ expo init AwesomeProject
- 오류 발생
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
해결 방법 : Power Shell 관리자 권한으로 실행 ->
실행 정책 확인 : $ ExecutionPolicy (결과 : Restricted) ->
실행 정책 변경 : $ Set-ExecutionPolicy Unrestricted ->
실행 정책 확인 : $ ExecutionPolicy (결과 : Unrestricted)
- 다시 시도
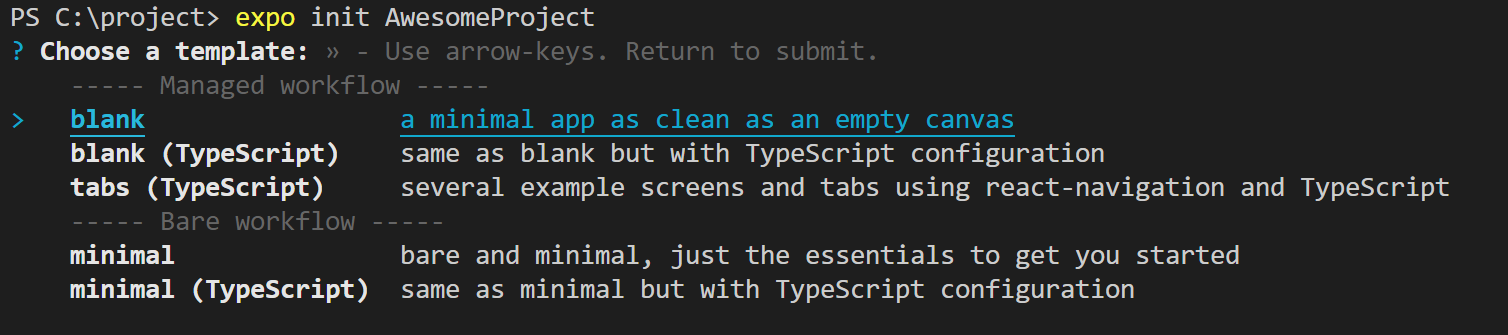
$ expo init AwesomeProject

==> 옵션 선택 : 여러 옵션 중 기본 blank 선택

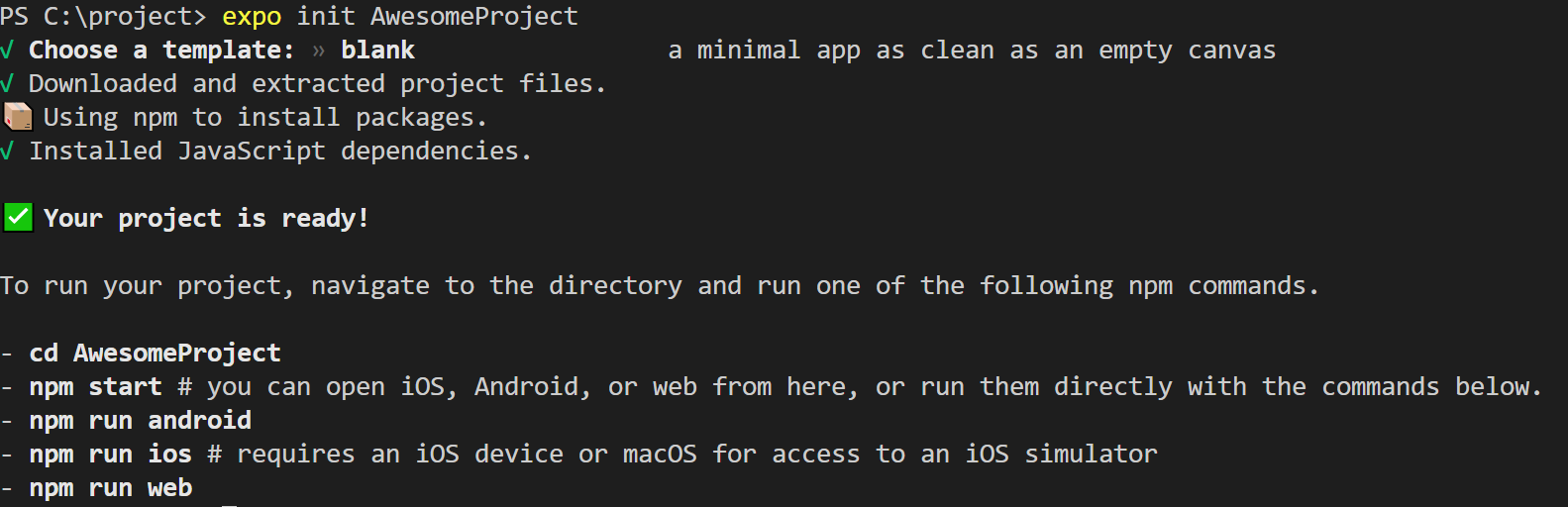
4. 만들어진 프로젝트(디렉토리)로 이동
$ cd AwesomeProject
5. 시작
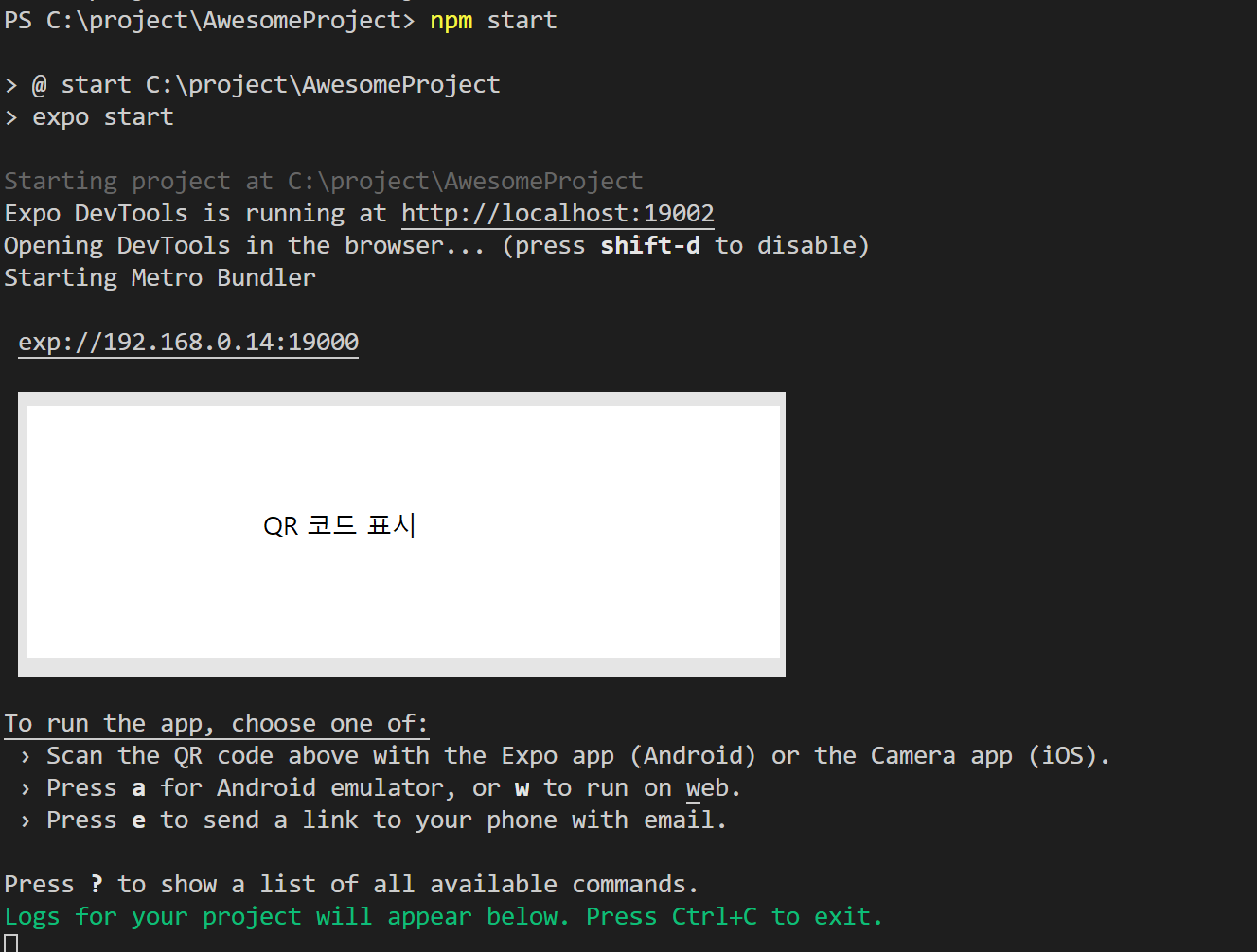
$ npm start

> 'a'를 입력 : Android emulator가 없어서 오류 발생
--> Android Studio Emulator 설치 ( docs.expo.io/workflow/android-studio-emulator/ [새창] )
> 'w'를 입력 : 웹 브라우저로 열림
> 안드로이드 폰 > Google Paly > 'Expo Go' 설치 > 'Scan QR Code' 선택 후 생성된 QR 찍으면 화면 표시
> 아이폰 > App Store > 'Expo Go' 설치 > 카메라 앱 > 생성된 QR 찍고 'Expo Go에서 열기' > 화면에 표시
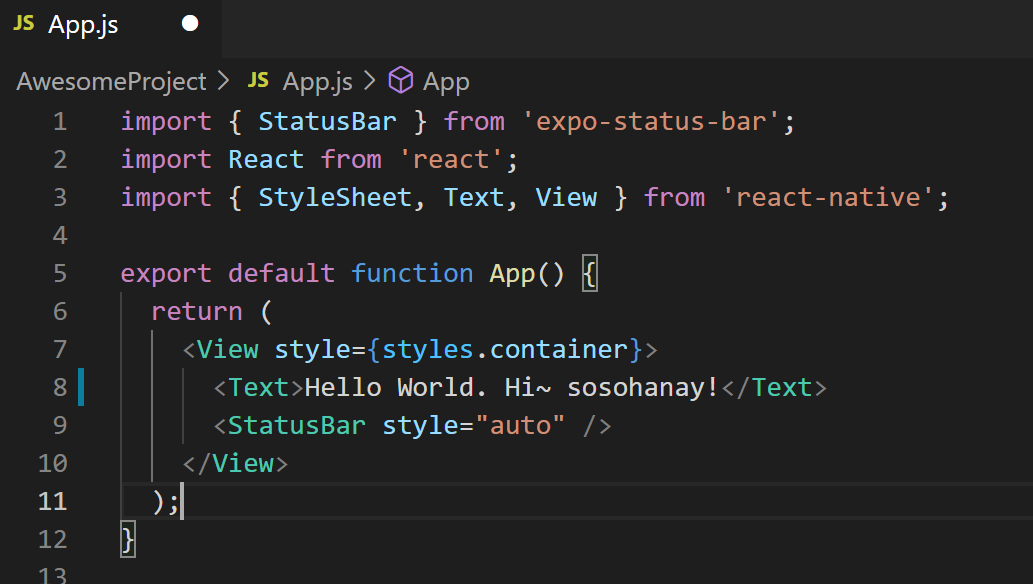
6. Hello World
만들어진 프로젝트에서 App.js 열기,
<Text></Text> 태그 내 글자 수정



저장하면, 연결된 웹브라우저, 모바일 모두 자동 새로 고침됨.
멋지네요!
[다음글]
'냐냐한 IT > 냐냐한 실습 기록' 카테고리의 다른 글
| [Babel] ES6 문법 코드 -> ES5 문법 코드로 변환하기 (0) | 2021.04.11 |
|---|---|
| React Native(Expo cli) - 안드로이드 폰에 apk 넣기 (0) | 2021.02.07 |
| Amazon EC2 Windows 인스턴스에 NodeJS -> Express, 라우팅, vhost (0) | 2020.06.20 |
| Amazon EC2 Windows 인스턴스에 NodeJS 서버 띄우기 (0) | 2020.06.14 |
| 기존 도메인을 AWS EC2에 연결 (0) | 2020.06.12 |