Modal Popup(Layer Popup)을 제어할 수 있도록 하고 싶습니다.
결과물
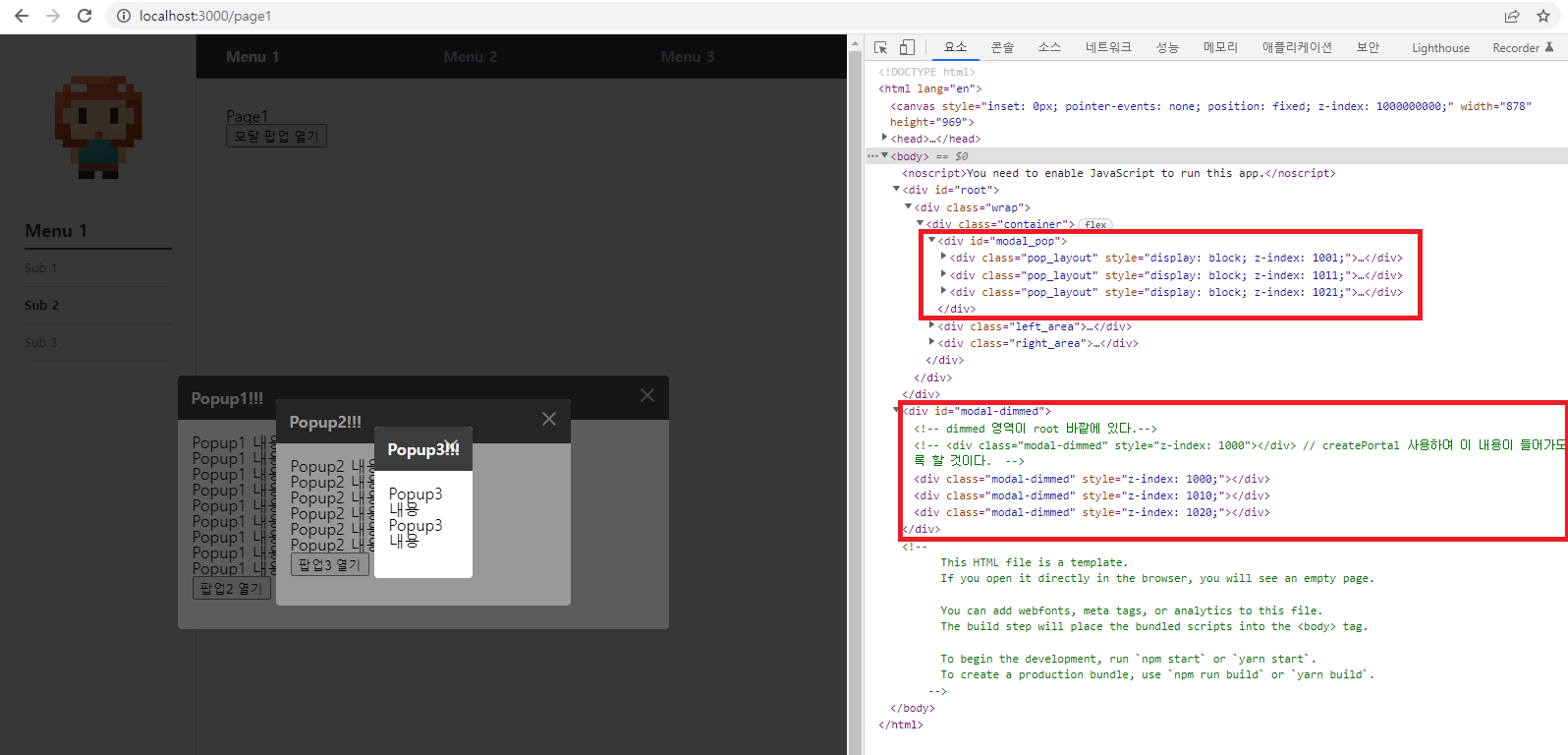
- 여러 개 모달 팝업이 중첩될 수 있도록 한다.
- Dimmed 처리도 함께 돼야 한다.

주어진 Html 조건
* root 영역 바깥에 dimmed 영역이 있다.
* modal popup 영역은 Layout 컴포넌트에 위치한다.
소스 파일 간략 설명
* common.css :
- 모달 팝업 관련 css 추가
* index.html :
- <div id="root"></div> 하위에 <div id="modal-dimmed" /> 영역 추가됨 (dimmed 처리 위함)
* Layout.js :
- 모달 팝업 제어용 openModalPopup, closeModalPopup 이벤트 추가
- <div id="modal_pop"/>{modalPopup} 추가하여 모달 팝업이 해당 위치에 표시되도록 함
- <Outlet context={[openModalPopup, closeModalPopup]}/> 로 이벤트 전달
* Modal.js :
- 모달 팝업 추가/삭제 및 표시하기 위한 컴포넌트
- ReactDOM.createPortal 이용하여 index.html과, Layout 컴포넌트에 있는 영역 제어하여 표시
* Page1.js : 첫 번째 모달 팝업을 연다
- const [openModalPopup, closeModalPopup] = useOutletContext();
- openModalPopup(<Popup1 openPopup={openModalPopup} closePopup={closeModalPopup}/>)
* Popup1.js : 첫 번째 모달 팝업, 두 번째 모달 팝업을 연다
- openPopup(<Popup2 openPopup={openPopup} closePopup={closePopup}/>)
* Popup2.js : 두 번째 모달 팝업, 세 번째 모달 팝업을 연다
- openPopup(<Popup3 closePopup={closePopup}/>)
* Popup3.js : 세 번째 모달 팝업
소스
Git : https://github.com/sosohanya/sosohanya-react-admin/tree/004_modal_popup
2022.07.31 - [React] React 프로젝트 만들기 (CRA)
2022.08.14 - [React] Layout 분리 전, 샘플 페이지 작성
2022.08.21 - [React] Layout / Contents 컴포넌트 분리
2022.10.25 - [React] Modal Popup 처리 (ReactDOM.createPortal)
'냐냐한 IT > 냐냐한 React' 카테고리의 다른 글
| [React] Layout / Contents 컴포넌트 분리 (2) | 2022.08.21 |
|---|---|
| [React] Layout 분리 전, 샘플 페이지 작성 (0) | 2022.08.14 |
| [React] React 프로젝트 만들기 (CRA) (0) | 2022.07.31 |